Dans quelques semaines, Google commencera à tenir compte de nouveaux indicateurs pour son classement: les “Core Web Vitals” ou signaux web essentiels. Ces derniers visent à mieux tenir compte de l’expérience utilisateur lorsque le moteur de recherche analyse et indexe votre site web. Même s’ils ne révolutionneront pas le classement du jour au lendemain, il est important de vous assurer dès maintenant que votre site soit en adéquation avec les indicateurs “Core Web Vitals”. Nous vous les expliquons dans cet article!
Que sont les “Core Web Vitals” de Google ?
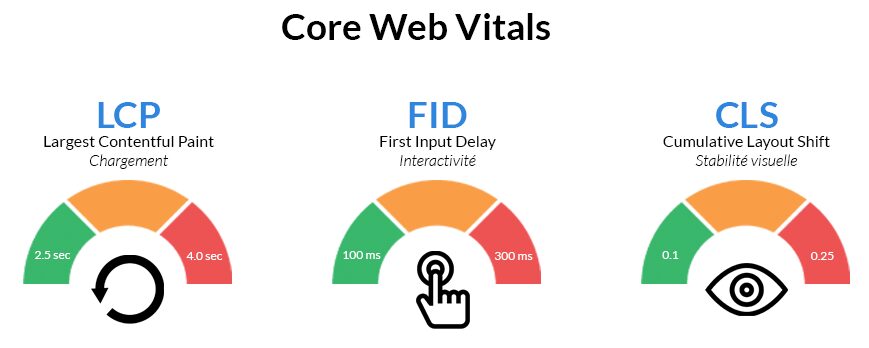
Présentés par Google comme étant des indicateurs visant à proposer la meilleure expérience utilisateur possible sur le web, les “Core Web Vitals” vont mesurer trois éléments clés de la performance de votre site web. Le “Largest Contentful Paint” (LCP) mesurera la vitesse de chargement de vos pages, le “First Input Delay” (FID) calculera la réactivité de votre site et le “Cumulative Layout Shift” (CLS) tiendra compte de la stabilité visuelle.
Le “Largest Contenful Paint” (LCP)
La rapidité de chargement de votre site web a toujours été un élément clé d’un bon SEO. Cependant, Google estime qu’il est nécessaire de recentrer cet indicateur sur la perception qu’a l’utilisateur du temps de chargement. Dès lors, le “Largest Contentful Paint” ne va plus mesurer le temps de chargement total de votre site, mais bien le temps nécessaire pour que le contenu principal soit chargé. Un bon score LCP se situera en dessous de 2.5 secondes.
Le “First Input Delay” (FID)
Le deuxième “Core Web Vitals” de Google veut mesurer la réactivité de votre site. En effet, il n’y a rien de plus frustrant pour un utilisateur de cliquer sur un lien et de ne pas avoir de réponse de la part du site web! Le FID va dès lors mesurer le délai entre le moment où une interaction est réalisée par l’utilisateur et le moment où le site web réagit à cette interaction. Un FID adéquat devra être inférieur à 100 millisecondes.
Le “Cumulative Layout Shift” (CLS)
Lorsqu’un visiteur parcourt votre site web, il se peut que des éléments modifient la mise en page alors que le site semble être chargé. Dès lors, l’utilisateur peut voir sa position sur la page bouger ou pire, cliquer sur un lien sur lequel il ne voulait pas cliquer! Les causes d’un tel changement de mise en page peuvent être multiples: une image changeant de dimensions, une police d’écriture modifiant la taille des caractères des textes affichés ou encore une publicité externe.
Avec ses “Core Web Vitals”, Google souhaite réduire ce type de frictions pour l’utilisateur final. C’est pourquoi, le “Cumulative Layout Shift” va mesurer à quel point votre site web est stable visuellement, en tenant compte du nombre de fois qu’un tel évènement survient. Il conviendra d’avoir un score agrégé en dessous de 0.1 pour que Google considère votre CLS comme bon.
Comment se conformer aux Core Web Vitals?
Un site web conforme aux “Core Web Vitals” de Google est avant tout un site web optimisé. Pour ce faire, il est recommandé d’utiliser un CMS fiable comme WordPress lors de la conception de votre site web afin de pouvoir faire les modifications nécessaires facilement.
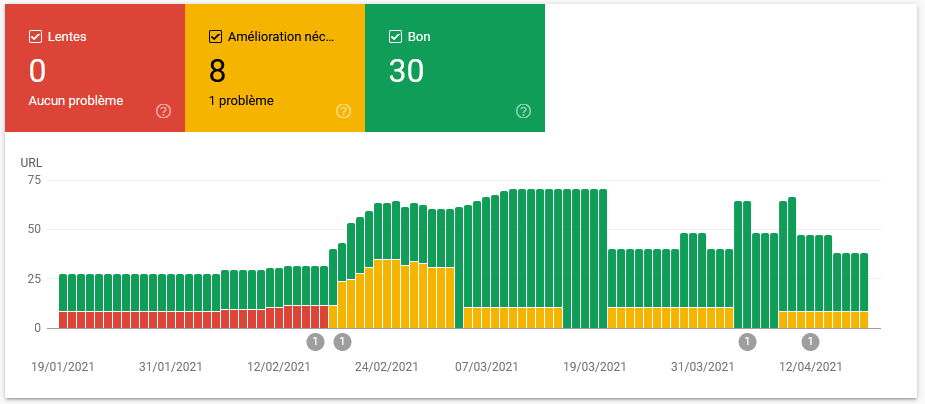
En utilisant la Google Search Console, vous aurez accès à un rapport d’expérience utilisateur détaillant les résultats de votre site web. Vous serez dès lors en mesure d’agir sur les pages problématiques en les optimisant.
En bref…
Bien que les “Core Web Vitals” ne seront pris en compte que dans quelques semaines, Google fournit déjà tous les outils nécessaires pour optimiser votre site web dès maintenant. Dans de prochains articles, nous vous expliquerons plus en détail chaque indicateur. En attendant, n’hésitez pas à contacter un de nos experts pour vous aider dans cette tâche!